The state of the web
What’s next for the web? I’ve spent a good chunk of my career trying to answer this question in practice, making the web do things it maybe shouldn’t, like mobile operating systems, and VR.
This is a big question, so I’m tackling it in pieces:
In “Why did the web take over desktop and not mobile?”, I try to understand why the web disrupted desktop computing, but not mobile.
In “The state of the web”, I look at the web in 2021, making the web do apps, and the WebAssembly plot twist.
In “Weird web3 energy”, I explore emerging distributed web efforts.
In “Building new weblike things”, I consider how we might build new open systems with weblike characteristics.
You are here
Let’s check in on the web in 2021.
The diseases of old age.
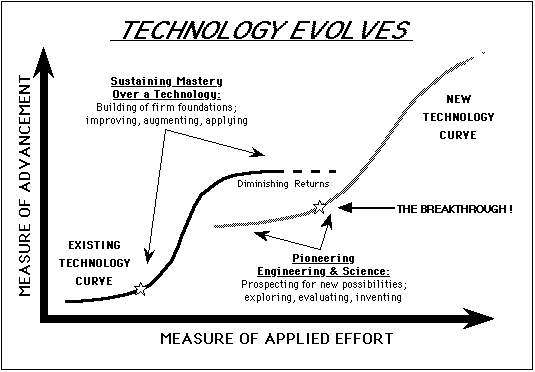
Technologies develop along an s-curve, and are adopted along an s-curve. Growth slows as a technology’s ecosystem reaches maturity and saturates natural limits. This gives late-stage ecosystems a characteristic flavor:
Attitudes shift from positive-sum to zero-sum, reflecting the end of growth.
The ecosystem consolidates, as each actor attempts to increase their slice of a fixed pie.
The old growth (e.g. big tech) soaks up most of the sunlight. It becomes difficult for new growth to gain a foothold.
Large amounts of dead brush (e.g. “accept cookies” banners) accumulate.
Parasites (e.g. Taboola) become endemic.
Late stage ecosystems are consolidated, and consolidated ecosystems are fragile. A shock may knock out a keystone species, causing the whole ecosystem to collapse. Yet, before this collapse has a chance to happen, we often see an interesting event take place…
Something with an asymmetric survival strategy enters the scene. It makes a radically different set of tradeoffs. This changes the basis of competition, disrupting the existing ecosystem, and unlocking a totally new basis for growth.
Usually this asymmetric strategy is unlocked by a new technology. Occasionally, an existing technology is so flexible that it is repurposed for its own disruption. We could think of such a technology as evolvable, because it can adapt in response to selection pressures.
To the extent that the web has been difficult to kill, it is because it is evolvable. The web started as a way for scientists to share papers, and then evolved into new niches, including e-commerce, wikis, flash games, blogs, web apps, streaming video, social media, office suites, chat apps, design tools... It keeps finding new fits, and changing its basis of competition.
Making the web do apps
We’ve spent the last 10 years trying to make the web do apps. This is a long time to persist in symmetric competition. Have we reached the starting line?
One tell is that Apple is pitching the value of custom silicon as “faster webviews”.

There are a lot of webview apps out there. Web performance isn’t great, but it is good enough. This is mostly the result of hardware getting faster.
The web is great for desktop B2B. It was designed for desktop, so this is no surprise, and desktop is still where most work gets done. The success of collaborative team software like Slack and Figma reveals that the web still has an important asymmetry:


Bootstrapping a multiplayer experience on the web is as easy as sharing a link.
What about mobile? My sense is that the challenge here is not performance, or capabilities, but payments. One-tap app IAP, subscriptions, and app purchases are crucial to the mobile metabolism. They just don’t exist on the web.
However, the ground is shifting here too. Native App Stores are themselves past the early rapid growth phase, and deep into slow-growth maturity. Actors are renegotiating their position in the value chain. While mobile’s integrated payments enabled new categories, their 30% cut has limited the kinds of software that can be created. App stores basically have carrying capacity for 80% cow clickers and 20% everything else. So the web has this funny niche as that thing you click out to in order to route around the 30% cut.


Plot twist: WebAssembly metaplatforms
The web is open-ended, and continues to produce plot twists. WebAssembly is one of these. It is a universal bytecode runtime, designed to run fast low-level code in a sandbox. Why does this matter?
Hard choices confront developers in 2021. App stores are vertically-integrated silos with their own distribution systems, payment platforms, identity systems, file syncing solutions, and development stacks. Reaching your users across platforms may involve writing two, or even four apps!
In the past, the web offered a way out of this dilemma—a networked runtime that spans platforms. Today, the browser starts from a weaker footing on mobile, and is further limited by Apple's browser policies on iPhone.
Enter WebAssembly. It offers a path to compiling native apps, written in languages like Rust or C++, into binaries that can run either natively or on the web. Being able to take the same app to any platform commoditizes app store silos, making them into compile targets.
Metaplatforms like React Native, and Flutter are harbingers, and I suspect we’ll see the emergence of integrated game engines for apps. Think Unity or Unreal Engine.

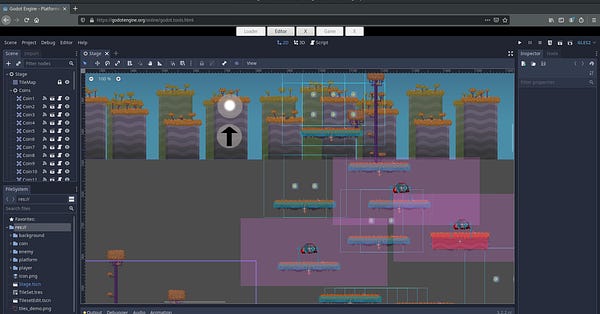
Existence-proofs are already here. Mozilla got an Unreal Engine game running in the browser, way back in 2014. The Godot game engine has gone further. Not only can Godot export WebAssembly games, but because Godot is written with Godot, the game engine can compile itself to WebAssembly.


If we can do this with existing game engines, it seems a matter of time before we get engines dedicated to everyday apps, rather than games. This would have disruptive implications, commoditizing operating systems, app stores, and browsers, and shifting power toward frameworks.
The browser has historically been a thick platform for thin apps. The browser engine does most of the heavy lifting. It gives you a standard interaction model, standard affordances, standard accessibility features, standard tags, standard scripting environment. Things like Google can be built on top of the open web because everything is written with the same open standards.
WebAssembly, on the other hand, is a thin platform, for thick apps. WASM runs very low-level bytecode, and that’s about it. This gives the developer incredible power, but at a cost. You have to build nearly everything from scratch.
Frameworks emerge to solve boilerplate problems. No one wants to implement text rendering, scrollbars, input fields, and buttons from scratch for every app. Where thick platforms could solve these boilerplate features in a centralized way, thin platforms must solve them in a decentralized way, and so frameworks emerge. This can mean a faster rate of innovation, but also less consistency. Ecosystems may get stuck in sub-optimal states that no one has the power to fix.
Power devolves to frameworks. As apps commoditize platforms, the shared code of the frameworks becomes a central point of control and distribution.
Frameworks are feudal. A landscape dominated by frameworks is likely to be a landscape of proprietary stacks. Think: game engine landscape.


This shift in power from platforms to frameworks would be bad for app stores, bad for the open html web, and great for developers. Disruptive changes are a mixed bag.
What if we built an open source game engine for apps? This is one way to reduce the tension between thick and thin, centralized and decentralized. Software is an anti-rivalrous good, it costs nothing to copy. An early open source entrant in this space could become a de facto standard, providing a standard interaction and accessibility model, and avoiding, or mitigating, the outcome of a feudal ecosystem.
I think the most likely candidate for “open source engine for apps” may be the engine developed by Rik Arends and Eddie Bruel for Makepad editor. It is spectacularly smooth and fast.

WebAssembly in the cloud?
One more plot twist: WebAssembly apps can be run in the cloud, too. WebAssembly’s sandboxing may open up the possibility of safely running untrusted code on servers. This is sort of like how web clients can safely run JavaScript sent from a server, but the other way around. It’s not clear to me yet what that means, but it feels asymmetric.


Where does the web go next?
In part 3, “Weird web3 energy”, I explore emerging distributed web efforts.
In part 4, I’ll look at building new web-like things.